Cognitive Services Microsoft’un bizlere sunduğu, bir dizi Machine Learning algoritması kullanan, AI alanında problem çözmemizi ve uygulama geliştirmemizi kolaylaştıran bir servistir. Cognitive Service’in amacı belirli alanlarda uygulama geliştiricilerin makine öğrenmesi kütüphaneleriyle çalışmak veya uzman olmasına gerek kalmadan bu kütüphaneleri kullanarak uygulama geliştirebilmesine olanak sağlamaktır. Servisi kullanmak için tek ihtiyacınız olan şey REST API kavramına hakim olmanızdır. Cognitive Services’in altındaki bütün servisler bir Rest çağırımı ile kullanılmakta ve bütün cevaplar JSON ile dönmektedir.
Cognitive Services 5 alt kategoride birleşir;
- Karar
- Anomali Algılayıcısı
- İçerik Yöneticisi
- Kişiselleştirme
- Dil
- Tam Ekran Okuyucu ( Önizleme)
- Konuşma Anlama
- Soru Cevap Oluşturma
- Metin Analizi
- Metin Çevirici
- Konuşma
- Konuşmayı Metine Dönüştürme
- Metin Okuma
- Konuşma Çevirisi
- Konuşmacı Tanıma ( Önizleme )
- Görüntü
- Görüntü İşleme
- Özel Görüntü İşleme
- Yüz Tanıma
- Form Tanıma ( Önizleme )
- Mürekkep Tanıma ( Önizleme )
- Video Indexer
- Web Araması
- Bing Arama ile Resim, Video, Varlık, Text ve Özel Arama
Bu Servis API’larını kullanmak için tek yapmanız gereken şey bir Azure hesabınızın olması ve servisi yaratarak Key’ inizi almanız.
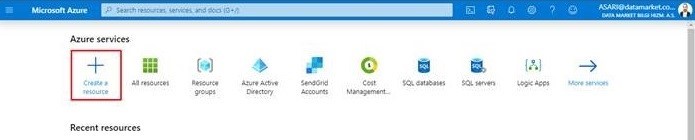
1 – Azure Portal’e girerek yeni bir kaynak oluşturmaya basıyoruz

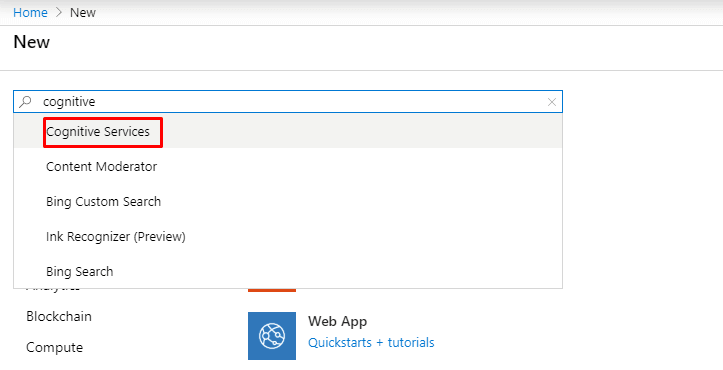
2 – Cognitive Services yazarak servisimizi oluşturuyoruz

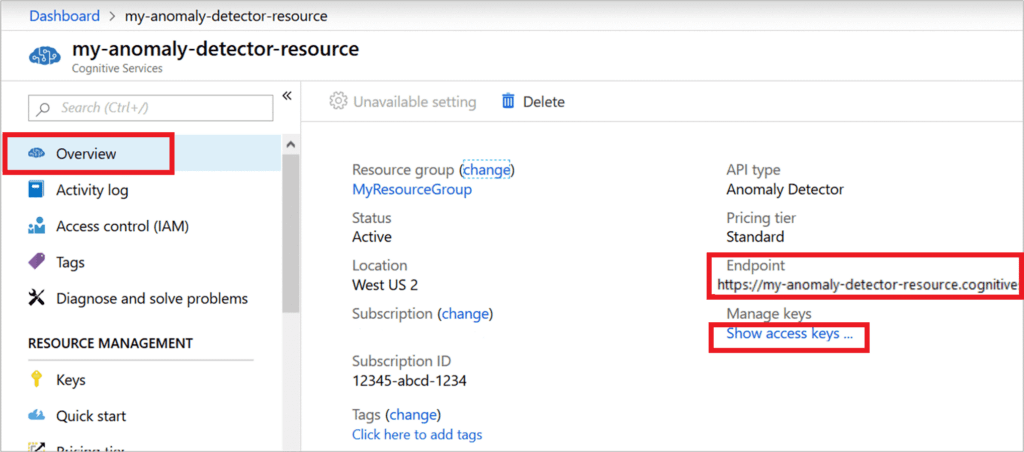
3 – Servisimiz oluştuğu zaman kaynağın genel görünüm sayfasından veya sol tarafta bulunan Keys sayfasından Endpoint ve Key’imizi alıyoruz ve uygulamamızı oluşturmaya hazırız.

Bu yazıda özellikle bahsetmek istediğim bir servis bulunuyor ; Face API
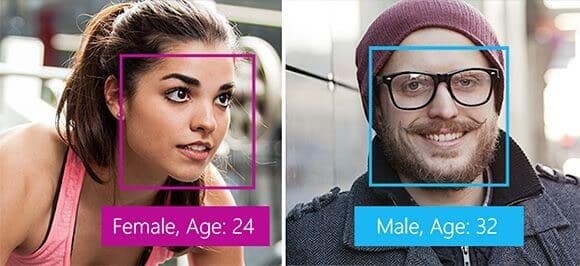
Cognitive Services’in görüntü alanında bulunan Face API’nin bizlere sunduğu en büyük özellik görüntülerdeki insan yüzlerini algılamak, tanımak ve analiz etmek için kullanılan algoritmaları sağlar. Analiz ettiği yüzlerdeki 27 adet noktaya bakarak bizim için yüzün benzersiz bir kimliğini oluşturan bu algoritma bizlere yüzün kime ait olduğunu benzersiz bir id parametresi vererek söyleyebiliyor. Bu yüzün eğer uygulamamızda kime ait olduğunu söylersek bundan sonraki her çağırımında tanıyacaktır. Bize yüzün kime ait olduğunu söylemenin yanı sıra yaş tahmini, saç rengi, duygu analizi ( %90 mutlu, %5 şaşırmış), cinsiyet, gözlük (okuma – güneş), yüzdeki makyaj oranı ve hatta bu makyajın dudak mı yoksa göz makyajı mı olduğuna kadar bize analiz edebiliyor.
Elimizdeki bu bilgileri kullanarak uygulamamızda ayrı olarak kişi ismini saklamak ve kişileri birbirleriyle karşılaştırmak için ayrıca yazılım geliştirmemize gerek kalmıyor. Servisin kütüphanesi bunları içeren fonksiyonları bizlere direk olarak kullanıma sunuyor.
Bu servisi kullanıma başladıktan sonra senaryoların gerçekten ucunun açık olduğuna inanıyorum. İsterseniz kapı girişine konulan bir kamera aracılığı ile kapı giriş sistemi kurgulayabilir, isterseniz mağazaların kasalarının arkasına konumlandırılan kameralardan müşterilerinizin kasalardaki duygusunu ölçebilirsiniz.

<pre class="wp-block-code"><code>Algılama sonucu:
detection_01
JSON:
[
{
"faceId": "ee499927-3c99-4d38-94cb-478d5248a6ce",
"faceRectangle": {
"top": 128,
"left": 459,
"width": 224,
"height": 224
},
"faceAttributes": {
"hair": {
"bald": 0.1,
"invisible": false,
"hairColor": [
{
"color": "brown",
"confidence": 0.99
},
{
"color": "black",
"confidence": 0.57
},
{
"color": "red",
"confidence": 0.36
},
{
"color": "blond",
"confidence": 0.34
},
{
"color": "gray",
"confidence": 0.15
},
{
"color": "other",
"confidence": 0.13
}
]
},
"smile": 1.0,
"headPose": {
"pitch": -13.2,
"roll": -11.9,
"yaw": 5.0
},
"gender": "female",
"age": 24.0,
"facialHair": {
"moustache": 0.0,
"beard": 0.0,
"sideburns": 0.0
},
"glasses": "ReadingGlasses",
"makeup": {
"eyeMakeup": true,
"lipMakeup": true
},
"emotion": {
"anger": 0.0,
"contempt": 0.0,
"disgust": 0.0,
"fear": 0.0,
"happiness": 1.0,
"neutral": 0.0,
"sadness": 0.0,
"surprise": 0.0
},
"occlusion": {
"foreheadOccluded": false,
"eyeOccluded": false,
"mouthOccluded": false
},
"accessories": [
{
"type": "glasses",
"confidence": 1.0
}
],
"blur": {
"blurLevel": "low",
"value": 0.0
},
"exposure": {
"exposureLevel": "goodExposure",
"value": 0.48
},
"noise": {
"noiseLevel": "low",
"value": 0.0
}
},
"faceLandmarks": {
"pupilLeft": {
"x": 504.8,
"y": 206.8
},
"pupilRight": {
"x": 602.5,
"y": 178.4
},
"noseTip": {
"x": 593.5,
"y": 247.3
},
"mouthLeft": {
"x": 529.8,
"y": 300.5
},
"mouthRight": {
"x": 626.0,
"y": 277.3
},
"eyebrowLeftOuter": {
"x": 461.0,
"y": 186.8
},
"eyebrowLeftInner": {
"x": 541.9,
"y": 178.9
},
"eyeLeftOuter": {
"x": 490.9,
"y": 209.0
},
"eyeLeftTop": {
"x": 509.1,
"y": 199.5
},
"eyeLeftBottom": {
"x": 509.3,
"y": 213.9
},
"eyeLeftInner": {
"x": 529.0,
"y": 205.0
},
"eyebrowRightInner": {
"x": 579.2,
"y": 169.2
},
"eyebrowRightOuter": {
"x": 633.0,
"y": 136.4
},
"eyeRightInner": {
"x": 590.5,
"y": 184.5
},
"eyeRightTop": {
"x": 604.2,
"y": 171.5
},
"eyeRightBottom": {
"x": 608.4,
"y": 184.0
},
"eyeRightOuter": {
"x": 623.8,
"y": 173.7
},
"noseRootLeft": {
"x": 549.8,
"y": 200.3
},
"noseRootRight": {
"x": 580.7,
"y": 192.3
},
"noseLeftAlarTop": {
"x": 557.2,
"y": 234.6
},
"noseRightAlarTop": {
"x": 603.2,
"y": 225.1
},
"noseLeftAlarOutTip": {
"x": 545.4,
"y": 255.5
},
"noseRightAlarOutTip": {
"x": 615.9,
"y": 239.5
},
"upperLipTop": {
"x": 591.1,
"y": 278.4
},
"upperLipBottom": {
"x": 593.2,
"y": 288.7
},
"underLipTop": {
"x": 597.1,
"y": 308.0
},
"underLipBottom": {
"x": 600.3,
"y": 324.8
}
}
}
</code></pre>Örnek Bir Uygulama Geliştirme
Hızlıca bu API’ın nasıl çalıştığına bakmak için bir konsol uygulaması geliştirelim. Servisin Azure Portal sayfasından aldığımız endpoint ve keyi aşağıdaki gibi tanımlayarak başlayalım;
private static string subscriptionKey = Environment.GetEnvironmentVariable("FACE_SUBSCRIPTION_KEY");
private static string uriBase = Environment.GetEnvironmentVariable("FACE_ENDPOINT");
static void Main()
{
string imageFilePath = @"Images\faces.jpg";
HttpClient client = new HttpClient();
client.DefaultRequestHeaders.Add("Ocp-Apim-Subscription-Key", subscriptionKey);
string requiredParameters = "returnFaceId=true&returnFaceLandmarks=false&returnFaceAttributes=age,gender,headPose,smile,facialHair,glasses,emotion,hair,makeup,occlusion,accessories,blur,exposure,noise";
string uri = uriBase + "/face/v1.0/detect?" + requestParameters;
HttpResponseMessage response;
byte[] byteData = GetImageAsByteArray(imageFilePath);
using (ByteArrayContent content = new ByteArrayContent(byteData))
{
content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response = await client.PostAsync(uri, content);
string contentString = await response.Content.ReadAsStringAsync();
Console.WriteLine("\nResponse:\n");
Console.WriteLine(contentString);
}
}
static byte[] GetImageAsByteArray(string imageFilePath)
{
FileStream fileStream = new FileStream(imageFilePath, FileMode.Open, FileAccess.Read);
BinaryReader binaryReader = new BinaryReader(fileStream);
return binaryReader.ReadBytes((int)fileStream.Length);
}
}Yukarıdaki konsol uygulaması çok basit seviyede, bir fotoğraf kullanarak nasıl bir istekte bulunabileceğimizi ve cevabı nasıl alabileceğimizi gösteriyor. Sizlerde bu servisi veya diğer servisleri kullanarak kendi senaryolarınızı oluşturabilirsiniz.
Referanslar:
https://azure.microsoft.com/tr-tr/services/cognitive-services/
https://azure.microsoft.com/tr-tr/services/cognitive-services/face/
https://blogs.windows.com/windowsdeveloper/2017/02/13/cognitive-services-apis-vision/
https://docs.microsoft.com/tr-tr/azure/cognitive-services/face/overview